Orix Moov: Designing and launching a new fintech app for businesses to lease vehicles
Solving for the evolving needs of an organisation's digital transformation via a new product launch.

Client: Orix Australia
Agency: Whitehat Agency
Project: Moov
My role: Lead UX Designer + Design Researcher. A 6 month project in which I was Lead Designer, from product research, validation, to complete design and final build by developers.
Project summary
Orix Australia is an organisation that offers vehicle fleet management and leasing to other businesses, including finance options, rentals, and novated leasing.
Orix wanted to create a new digital-only product offering of vehicle purchasing, financing, and leasing for owners of small-to-medium sized businesses. This was a shift from their services being mainly offered for large businesses.
This service, called Moov (note: since renamed to Voom), had to work seamlessly across several different key departments across Orix, and integrate with Orix's databases to display content dynamically on the front-end.
This was a step towards full digital transformation for Orix with a new product, built from the ground up. The process used at the time was heavily paper-based, with lots of documentation between different departments. The new digital product had to seamlessly shift from a paper-based system to a digital one, while maintaining the stringent financial checks involved in accessing the services.
What I did
- Stakeholder management: stakeholder interviews; onsite field research; reporting; presentations to C-level stakeholders.
- UX research: research plan design; survey design; conducting user interviews; data analysis; competitor research; product validation.
- Design: wireframing; information architecture; user flows; final visual designs / high fidelity mockups.
- Design iterations: prototyping; user testing on prototypes and optimising user flows.
- Content: UX copywriting; tone of voice; content guidelines.
- Implementation: work closely with Whitehat developers and Orix engineers during implementation to review final deliverables for quality; ensuring that user flow, layout, images, typography and user experience is implemented exactly as designed.
UX challenges
There were several key challenges to tackle.
Mapping with Orix's current services
Orix wanted the needs of small-to-medium business owners (SMEs) to align with Orix's service current offerings which are mostly designed for enterprises. Orix wanted users to be served with products that were actually helpful to them. Hence the product's design had to be from the ground up for SMEs only. It was important for "enterprise thinking" to not bleed through into Moov.
Stakeholder management
This project required extensive stakeholder management to bring everyone internally onboard with this major digital transformation. Stakeholders were everyone from product owners of individual services (Novated Leasing; Fleet Management; Vehicle Rentals; Vehicle Financing; etc), to the heads of each department (IT; Legals; Marketing; etc), as well as the executive team.
In total there were nine major departments involved, and each of these departments had stakeholders from whom we needed to understand their current processes and manual workflow.
Hybridity
From a technical standpoint, the end product was looking to be a hybrid between e-commerce elements, and an entire user portal to manage user interactions — from selecting vehicles, to requesting finance options and applying for credit approval. At each stage, different Orix databases had to be connected to via an API to pull data. This would be challenging from a user flow perspective, not least because of potential issues with loading time as various APIs were called.
Each section of the web application had to comply with stringent organisational processes (including requirements of the legal department), while pulling data from over 5 different Orix databases to display on the front-end. All of this had to be mapped out in the experience design and user flow.
Paper-based to digital
One of the biggest challenge was taking processes that were mostly paper-based, including customers having to fill out long forms and wait for a reply for 2-3 days after credit checks, and turning those into a fast and seamless digital experience. The aim was to reduce the timeline of the process from 5 days to 1 day.
UX solutions
To tackle the challenge of stakeholder management, I conducted several rounds of stakeholder interviews, as well as on-site stakeholder research to understand their workflow, processes, and any frustrations or concerns. After each round, I called all stakeholders and team members for a meeting, to report-back on findings and build team alignment. These alignment meetings were done throughout the the design process.
To understand user needs and product validation, I designed and conducted user research with 24 owners of small-to-medium sized businesses. I also designed and distributed surveys, which were completed by a wider audience of 45 people.
The solve for the technical challenges of a complex web app, I aligned the design process with the agile development methodology. At each stage, I designed the user flow and information architecture using wireframes, and then conducted feedback sessions with stakeholders and developers as required.
The design process.
The design process had to bring together all the different entities, from stakeholders to developers, into one team, so we could solve for the product build collectively.
The Process
Stakeholder research
To understand the full scope of the project efficiently, I started off with stakeholder research, treating the stakeholders as a type of user.
Stakeholder interviews allowed me to systematically listen to various stakeholders, and map out their needs. I conducted both 1:1 interviews and group discussions with entire departments.
I used the following steps to plan the stakeholder interviews:
- Research each department and their involvement in the project.
- Research each department’s current manual process (which would be affected by the product’s new automated process).
- Draft, refine and finalise interview questions to ask each stakeholder and department.
- Practice interview questions and recording to make sure everything is in order and the interview script has a logical flow.
- Conduct the interviews.
The interviews ended up being more like two-way conversations, which was the best possible outcome, because this meant that I was able to establish rapport and trust in the product build during the interview process.
Some interviews also doubled-up as mediating sessions. This was because I inevitably ended up being the main external point of contact for the stakeholders to address questions to.
The findings were then delivered in two main methods: a group presentation involving all the stakeholders, and a detailed report to be sent to everyone involved.







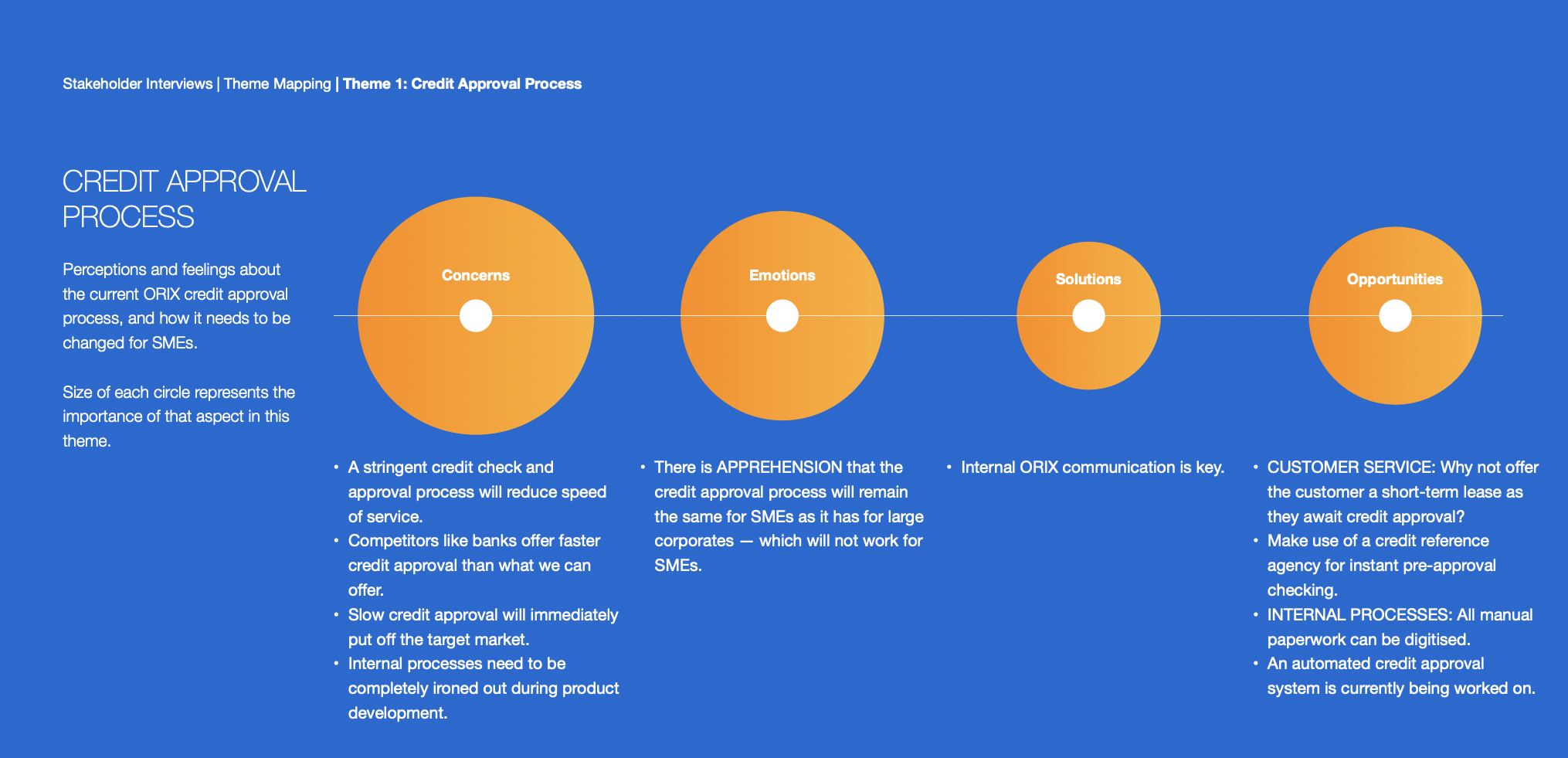
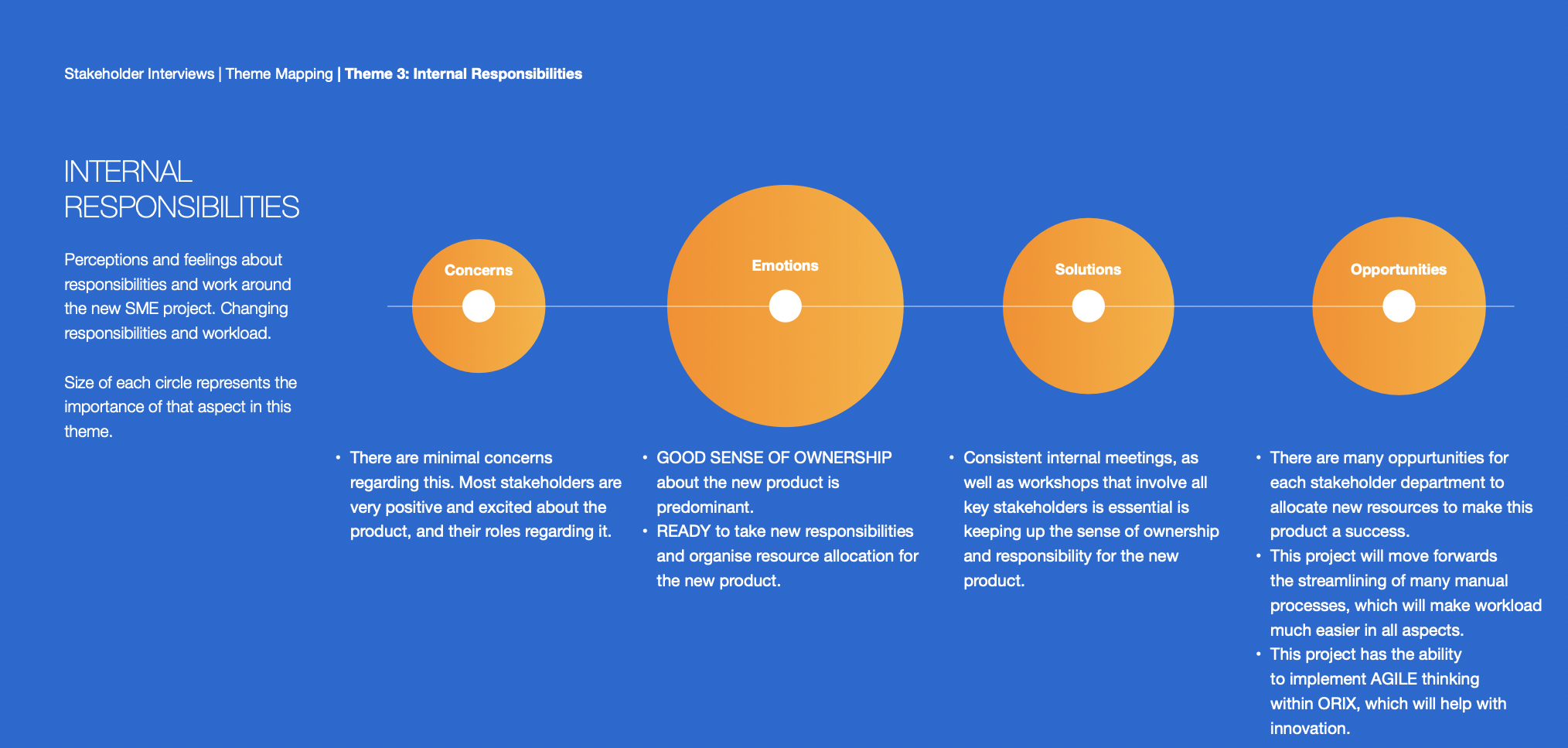
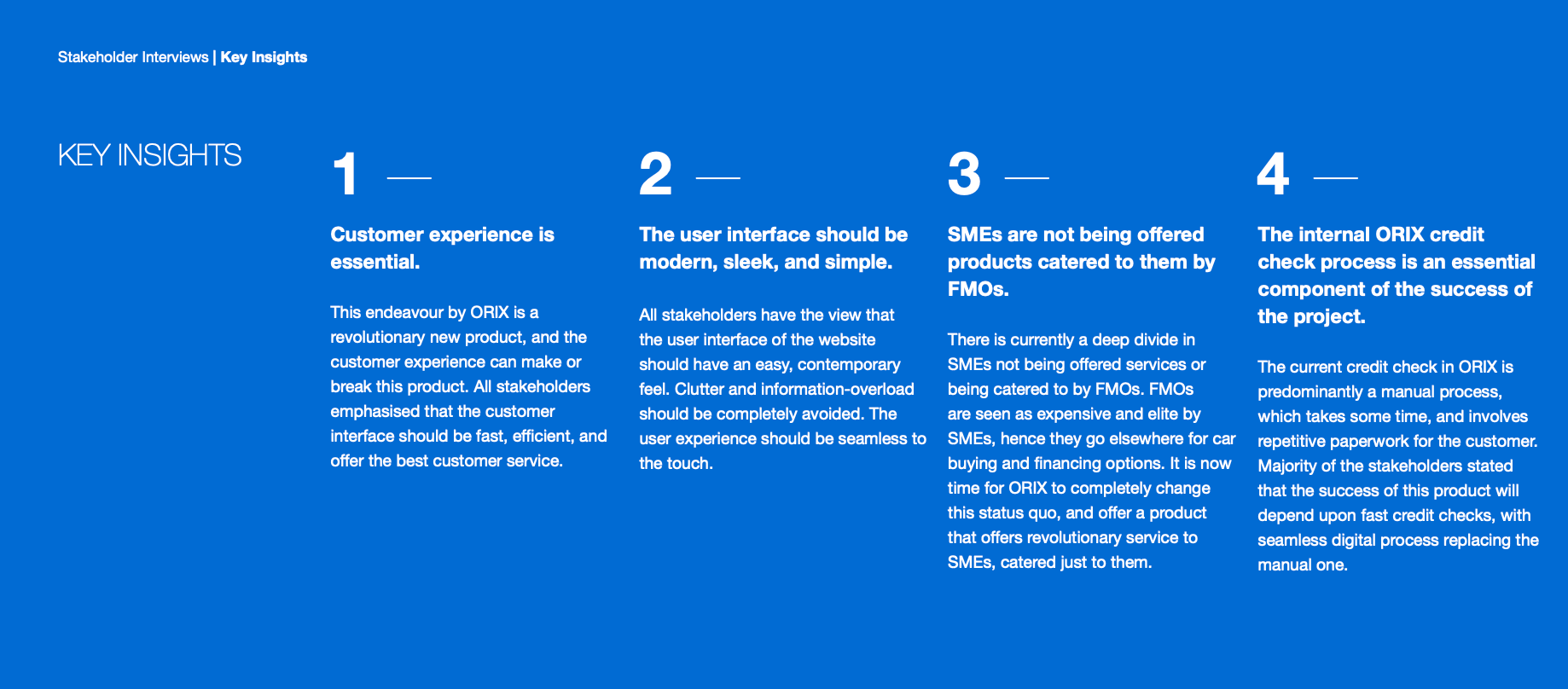
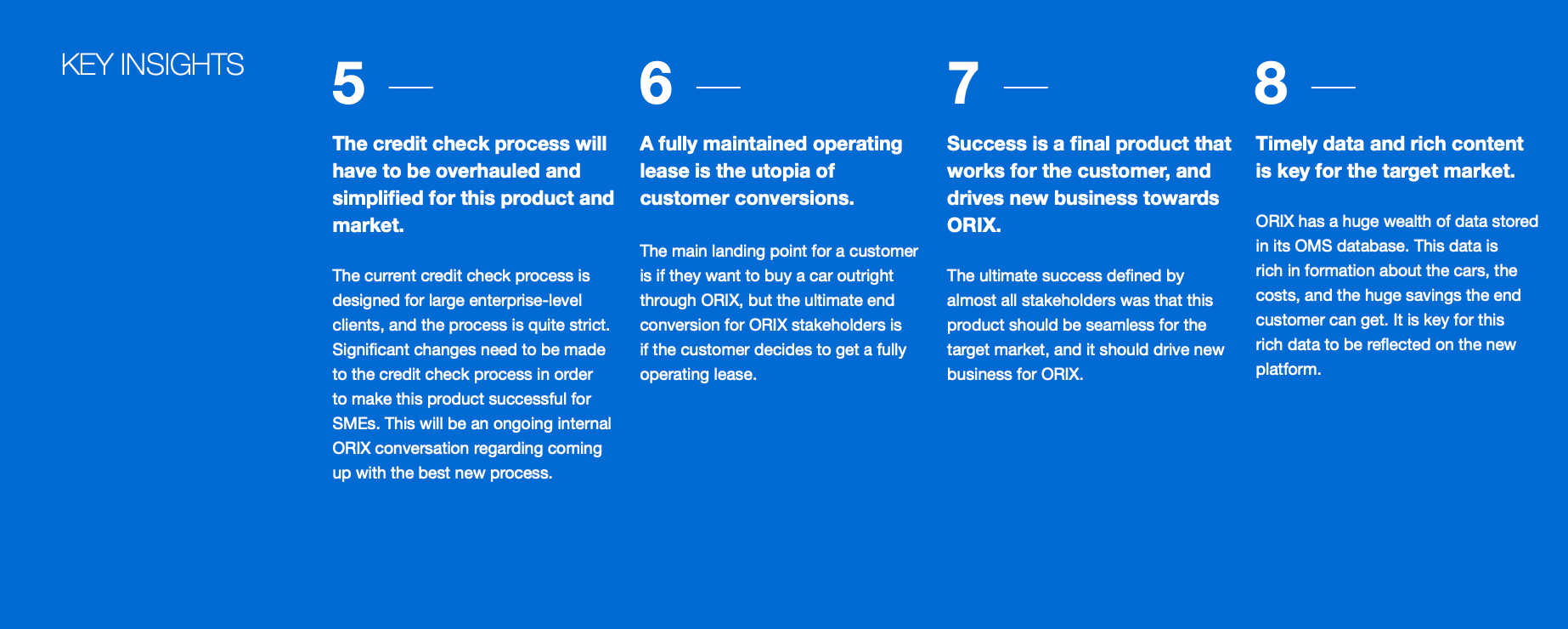
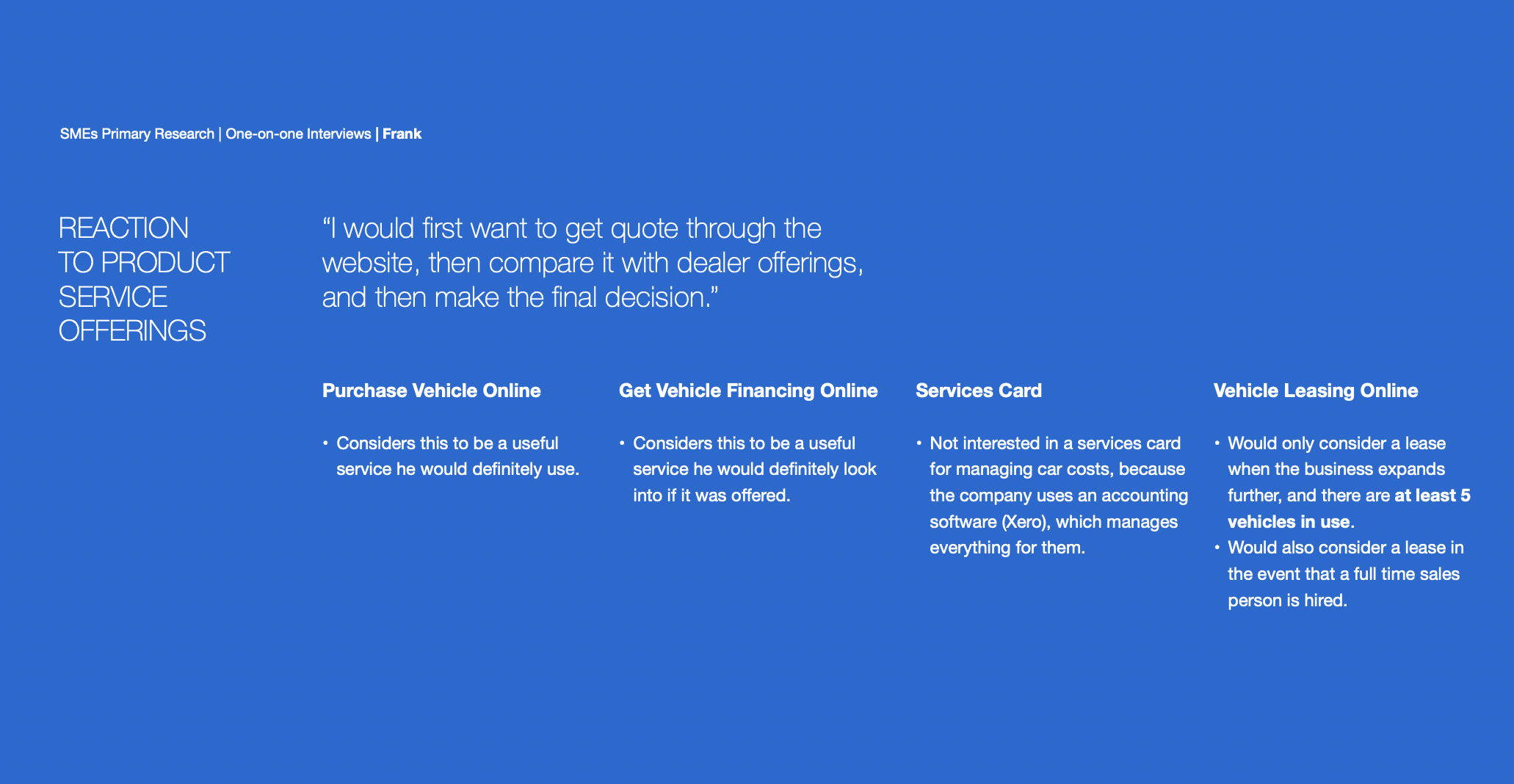
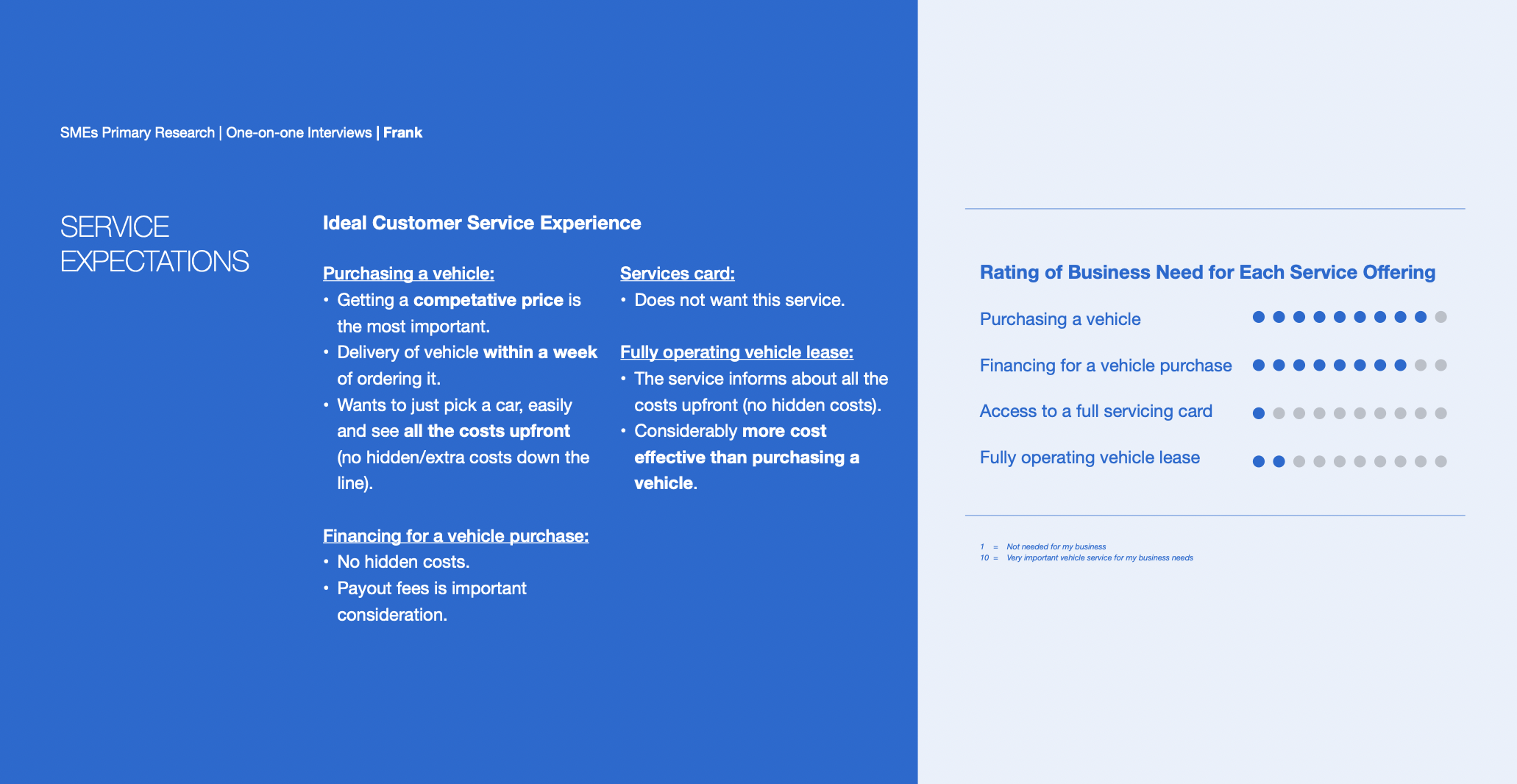
Some of the insights and reportage from the stakeholder interviews and research. (Click on image to view larger version.)
The findings were reported back by bucketing them into several relevant themes to the stakeholders:
- Concerns/Emotions — There were heightened concerns and emotions that were expressed by many stakeholders. I brought these up for complete transparency, so that these can be addressed via open (and frank) discussion.
- Opportunities — I highlighted the exciting opportunities that came up during the stakeholder research. Many departments emphasised that they were looking forward to processes becoming digitised and improved work experience.
- Insights — The most important insights that emerged after accumulating all the data from stakeholder research. These insights were referenced throughout the project for aligning stakeholder requirements with user needs.
User research & product validation
User research was done in two parts:
- Survey — designed to understand the scope of the questions to be asked in user interviews. This survey was distributed via SurveyMonkey, with selection of a mix of demographics representing owners of small-to-medium sized businesses within Australia.
- User interviews — conducted with small-to-medium sized business owners that we recruited for our study. These interviews were done both in-person and remotely via phone calls.
In total, 61 qualified respondents completed the survey. And 24 user interviews were conducted.
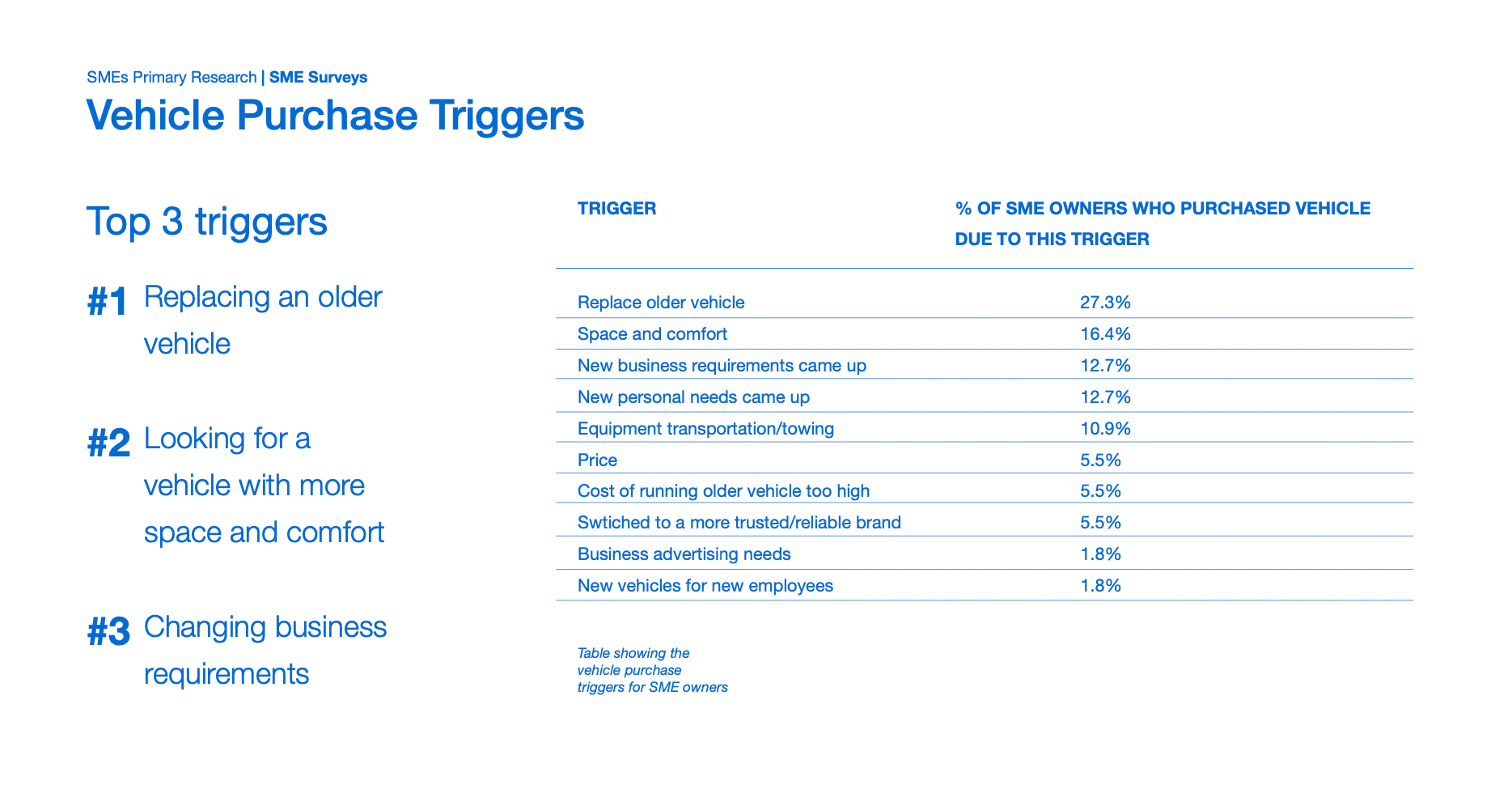
Data insights
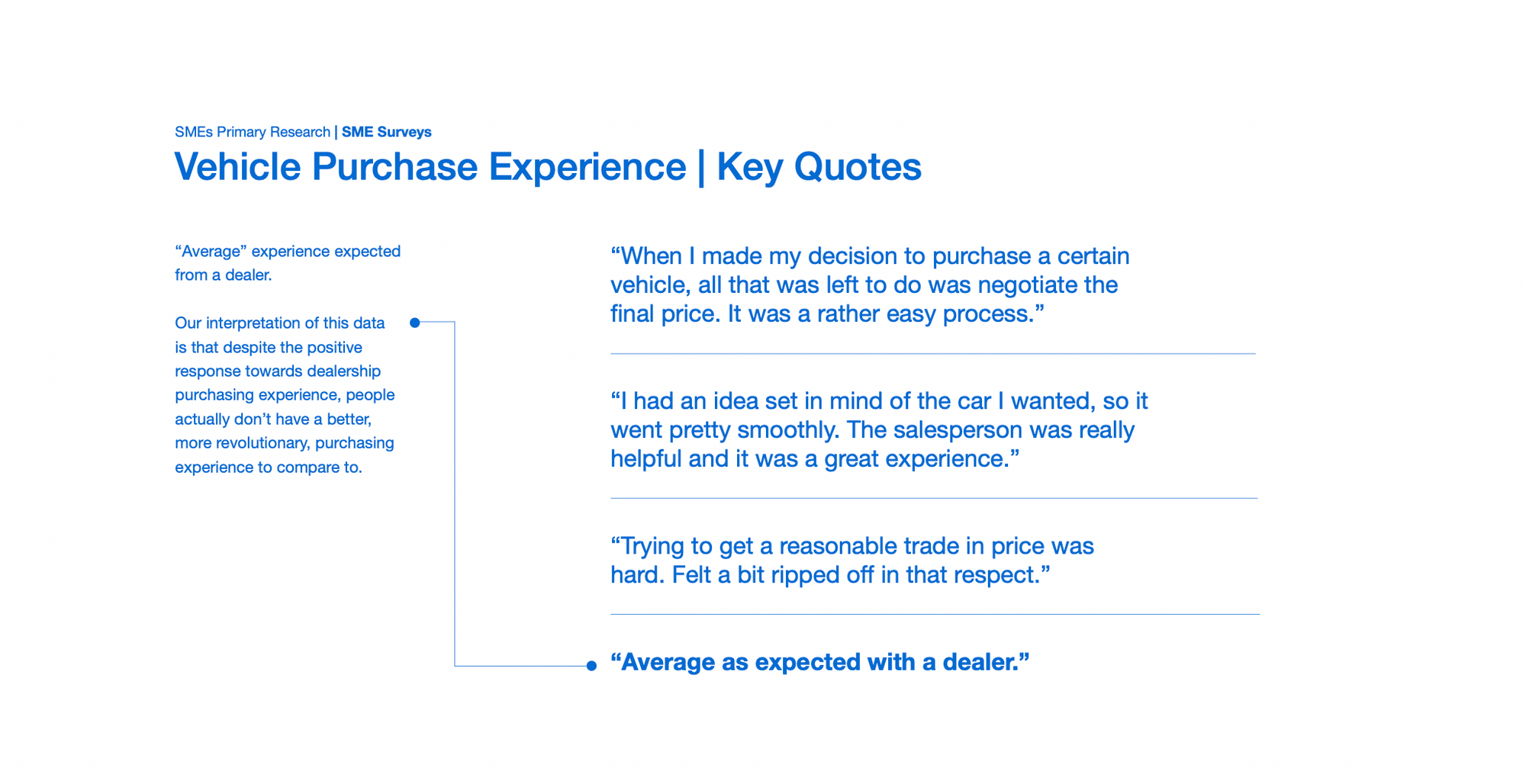
The user research provided rich data on the vehicle buying and leasing habits of business owners, and what their triggers and pain points are.


The surveys provided quantitative data, and the interviews provided predominantly qualitative data which was analysed via affinity mapping. This was reported back to stakeholders and internal teams, and actionable insights were produced to move forward with the product design.



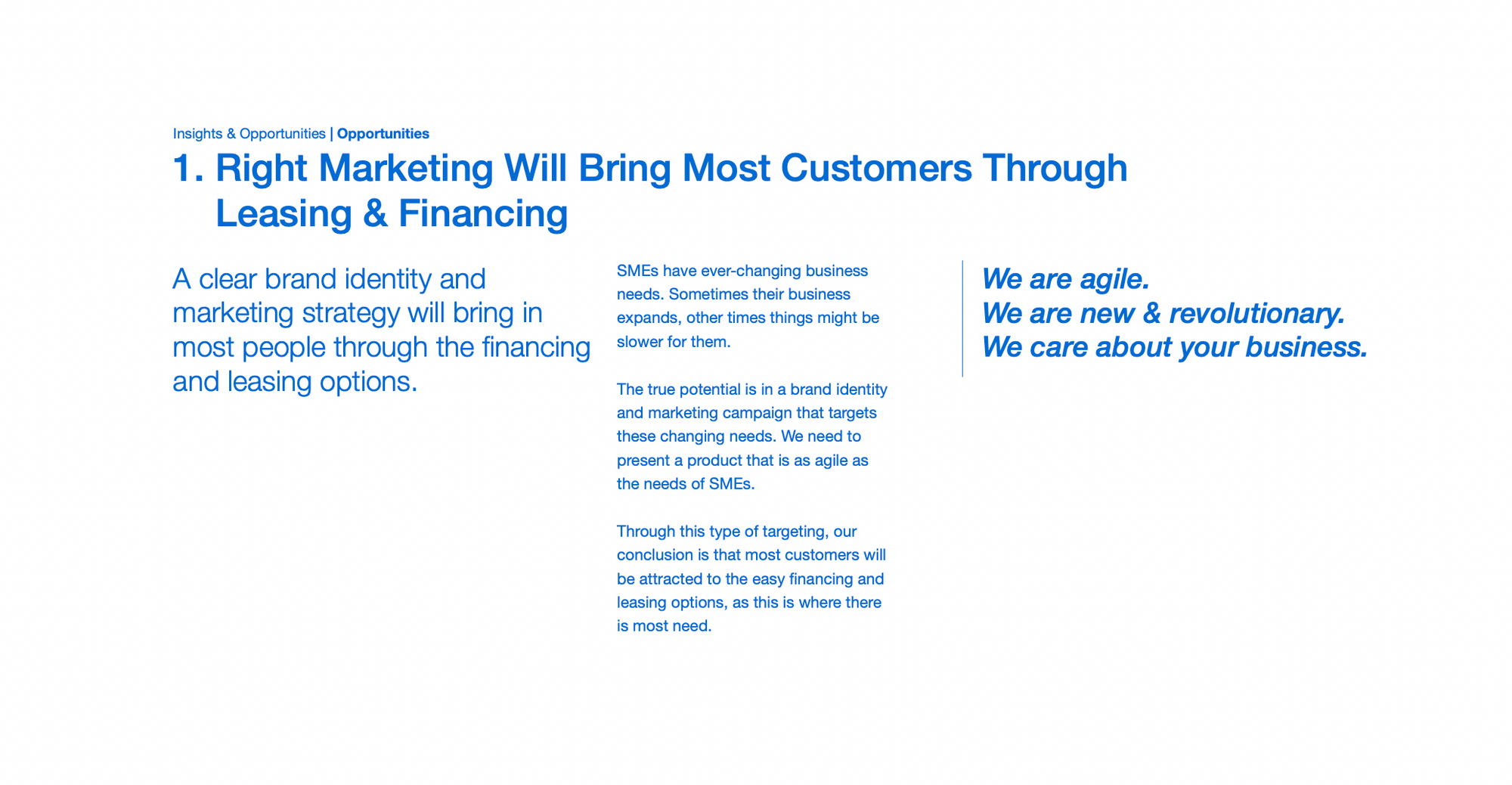
Data insights: 3 key opportunities were identified after affinity mapping of the data.
User personas
I produced 3 highly detailed user personas, to serve as a guide throughout the design process.
User personas are a great way to put a human face to the user research data, and allowed stakeholders to refer to each persona throughout the design and launch.
Within the design team, we were all able to refer to each user persona when planning out the user flows. For example, "We need to present vehicle options available right upfront for Frank".
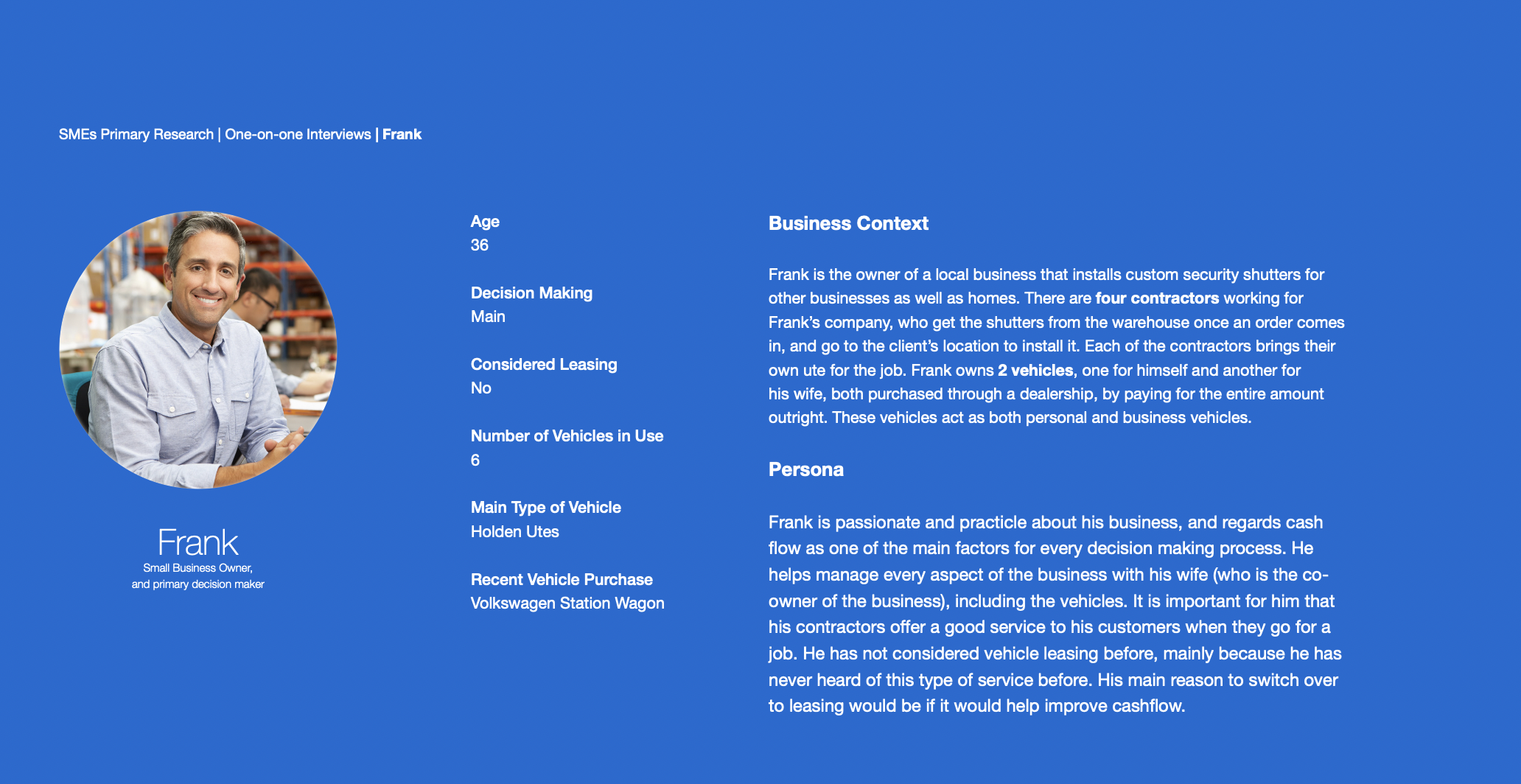
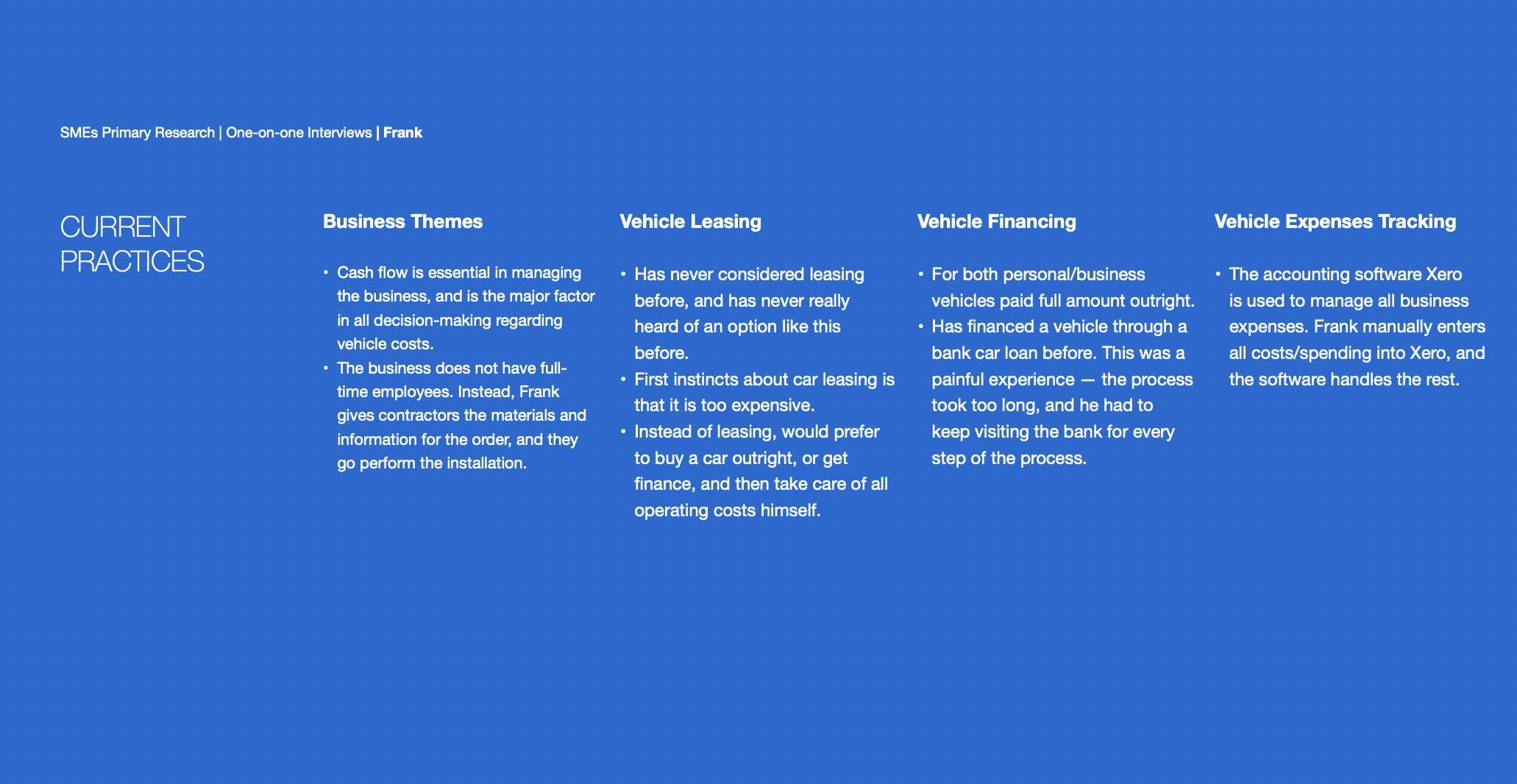
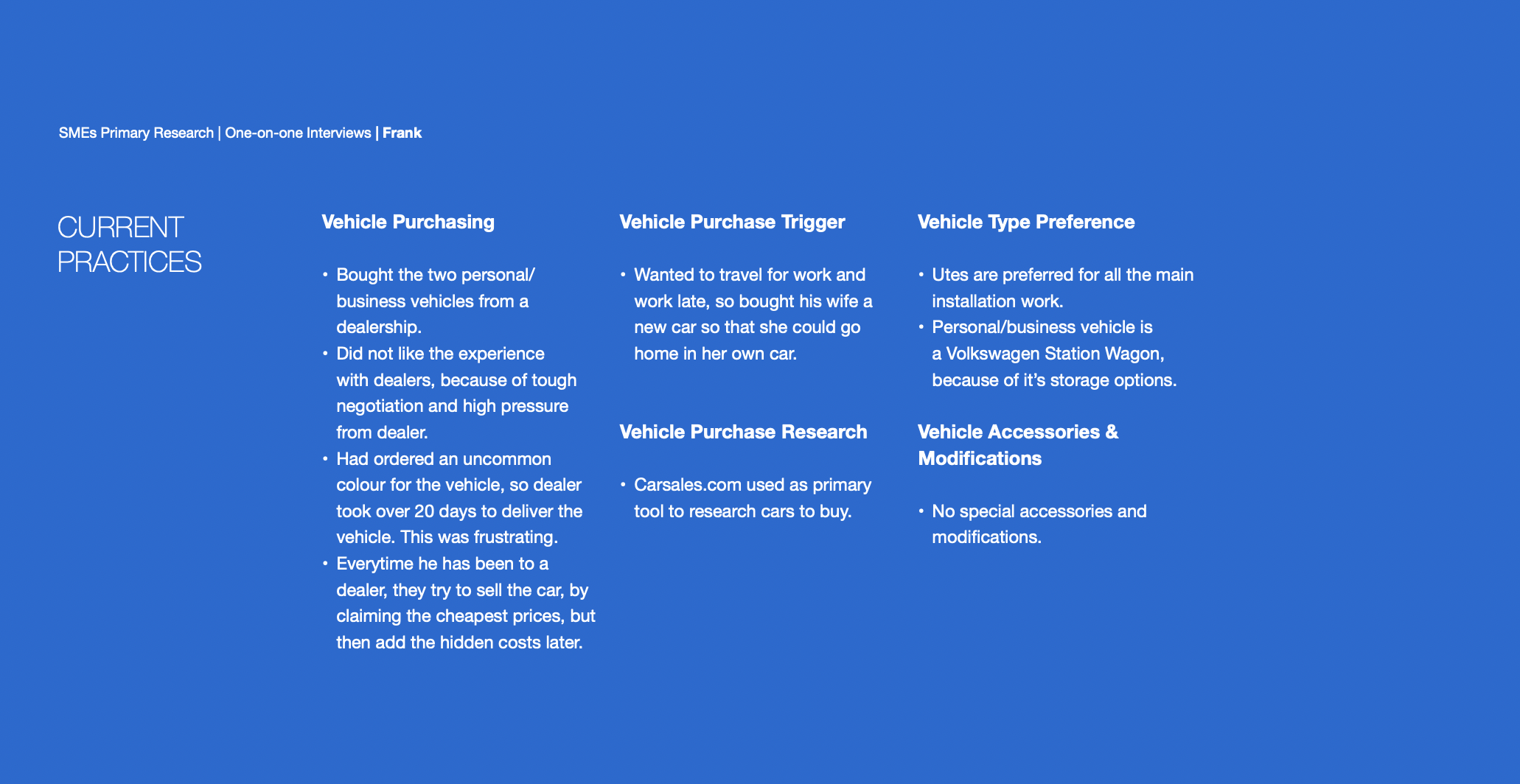
Here is one of the three personas produced. This is Frank, and Frank values his business' cash flow and buying a small number of vehicles for the trades as most essentail:





One of the three user personas produced for Moov — this is Frank. Frank is a small business owner in the trades.
User flow and information architecture
The stakeholder and user research yielded rich insights, which were used to proceed with the design process.
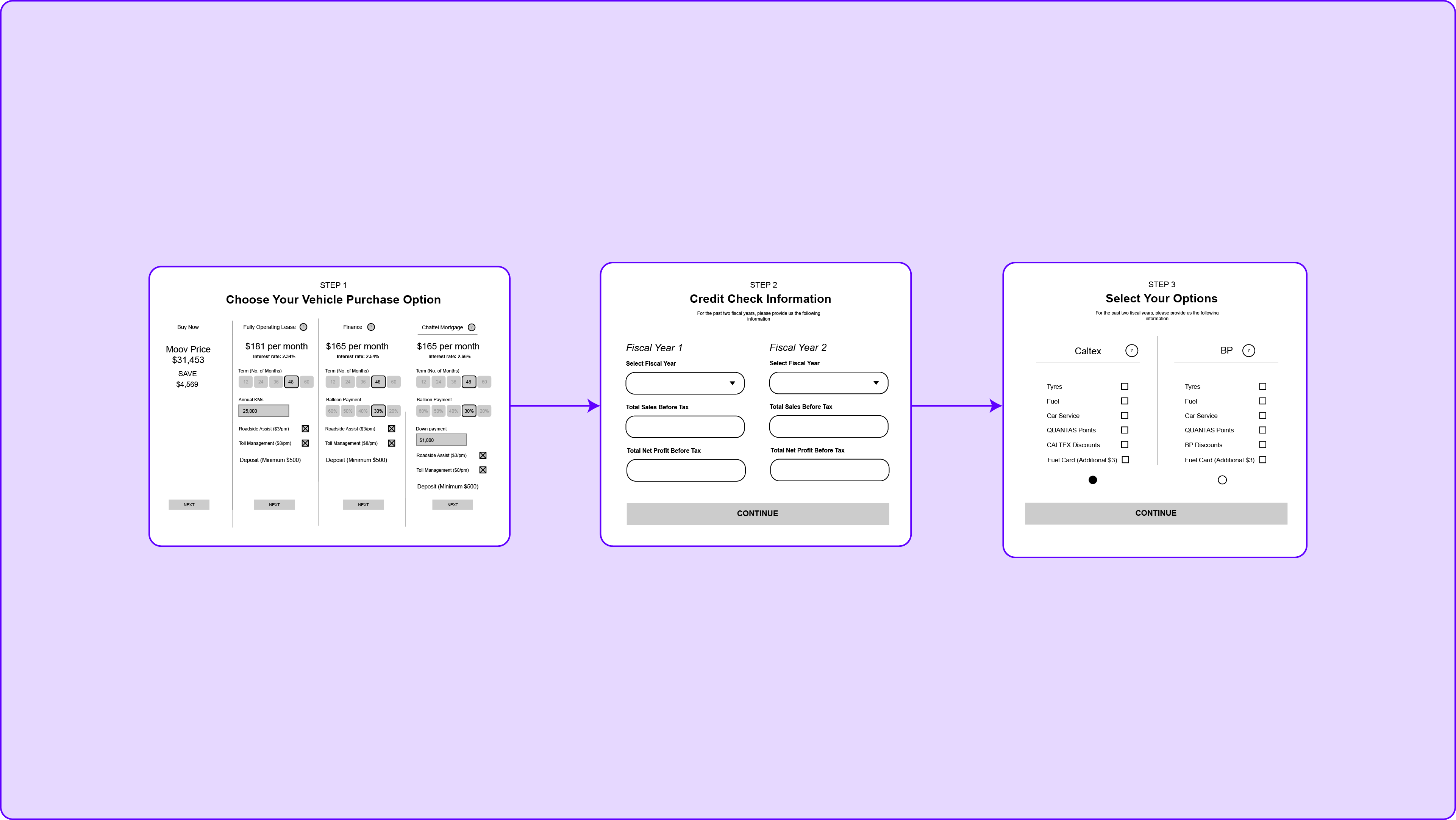
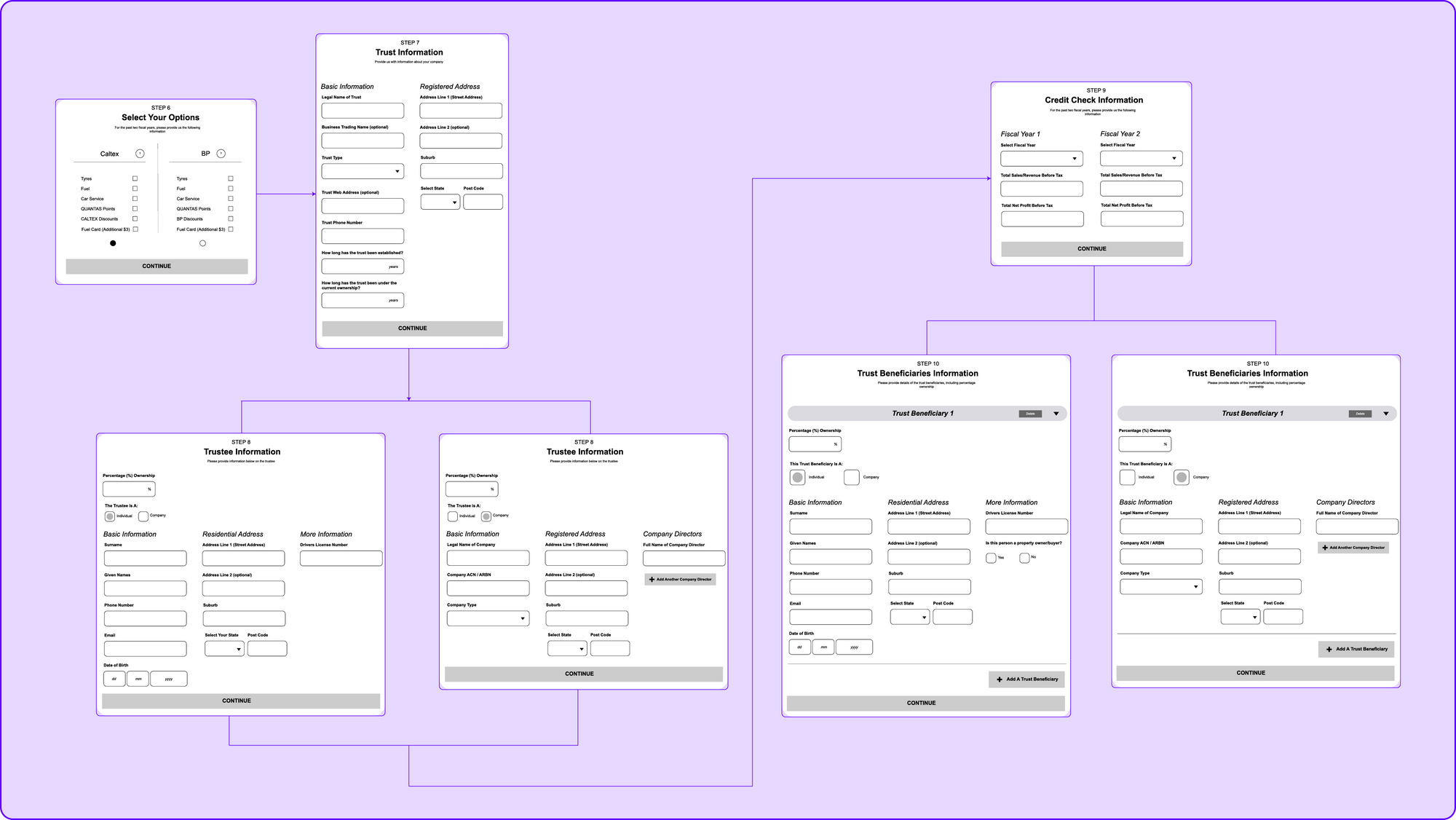
The insights were used to map out the user flow using wireframes. Iterative wireframing was used to continously gain feedback from each stakeholder department before moving on to the next aspect of the user flow.
I designed the user flow by:
- Taking all the paper-based forms, and removing any steps which were not needed (after consulting with the appropiate stakeholders)
- Turning the reduced form fields into digital forms. Each form was divided into stages, so that the user does not get overwhelmed upon seeing too many fields at once.

The most important aspects of the web app that needed wireframes were the ABN validation flow, and finance option flow. These were meticulously wireframed over 3-4 iterations, undergoing several rounds of feedback.

Each database integration was also carefully mapped here, by working extensively with our team's developers and Orix's IT department.
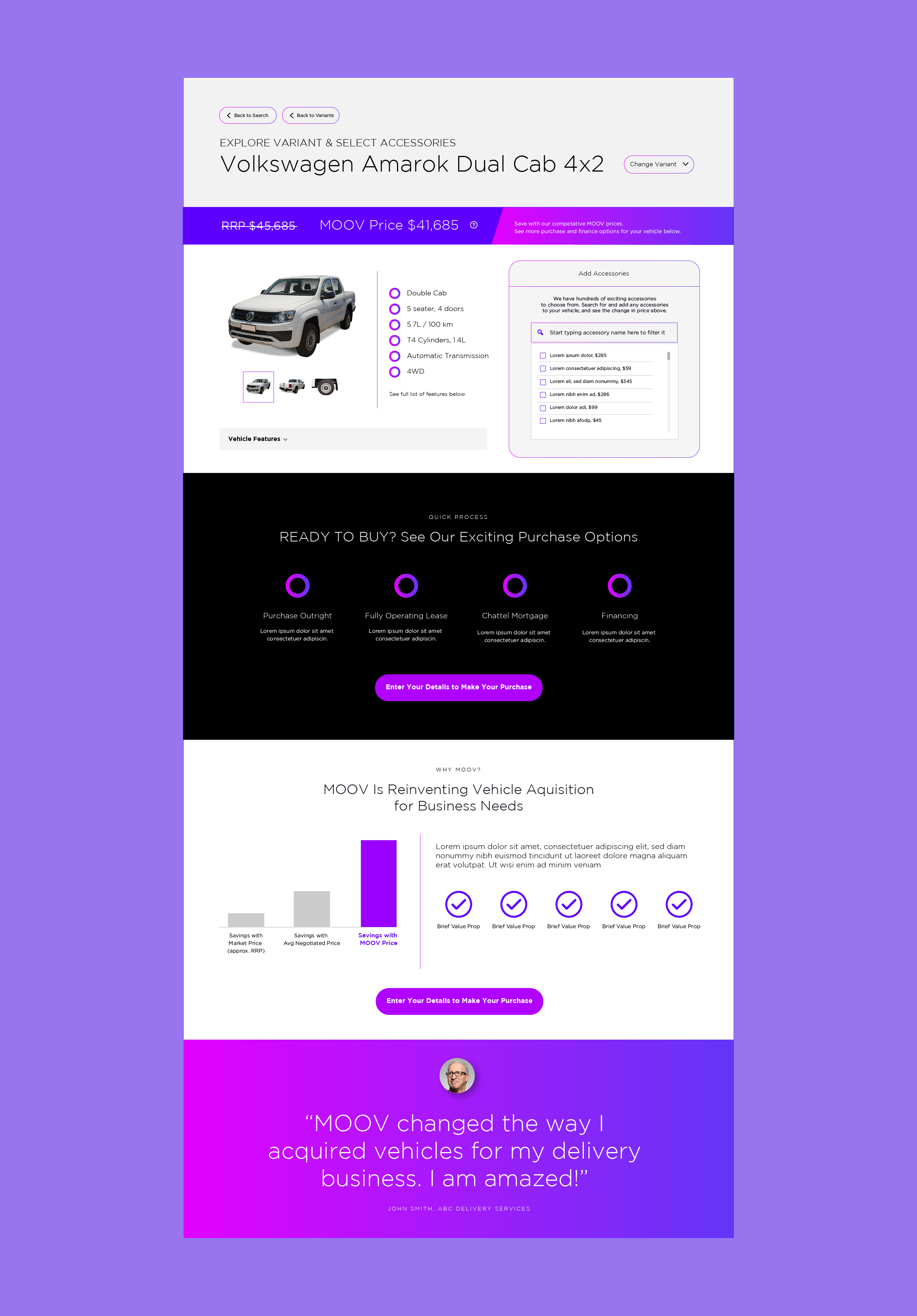
The designs were also conversion-optimised for a smooth e-commerce experience, to make the selection and purchase of a vehicle intuitive for the end user.
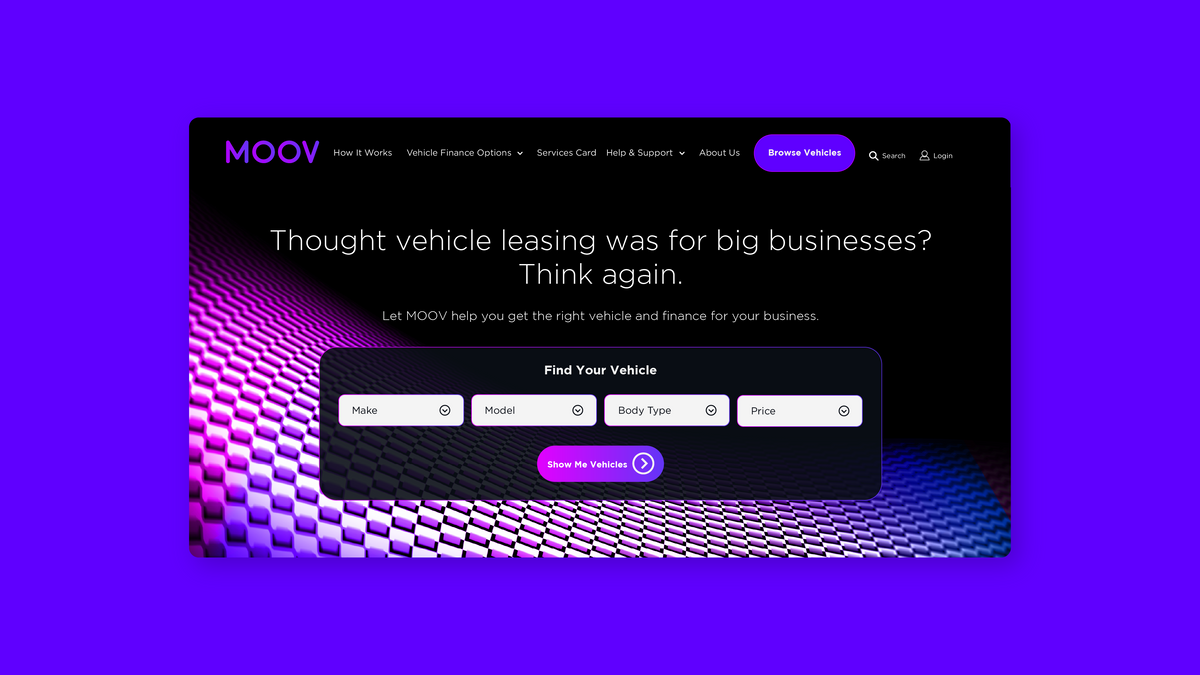
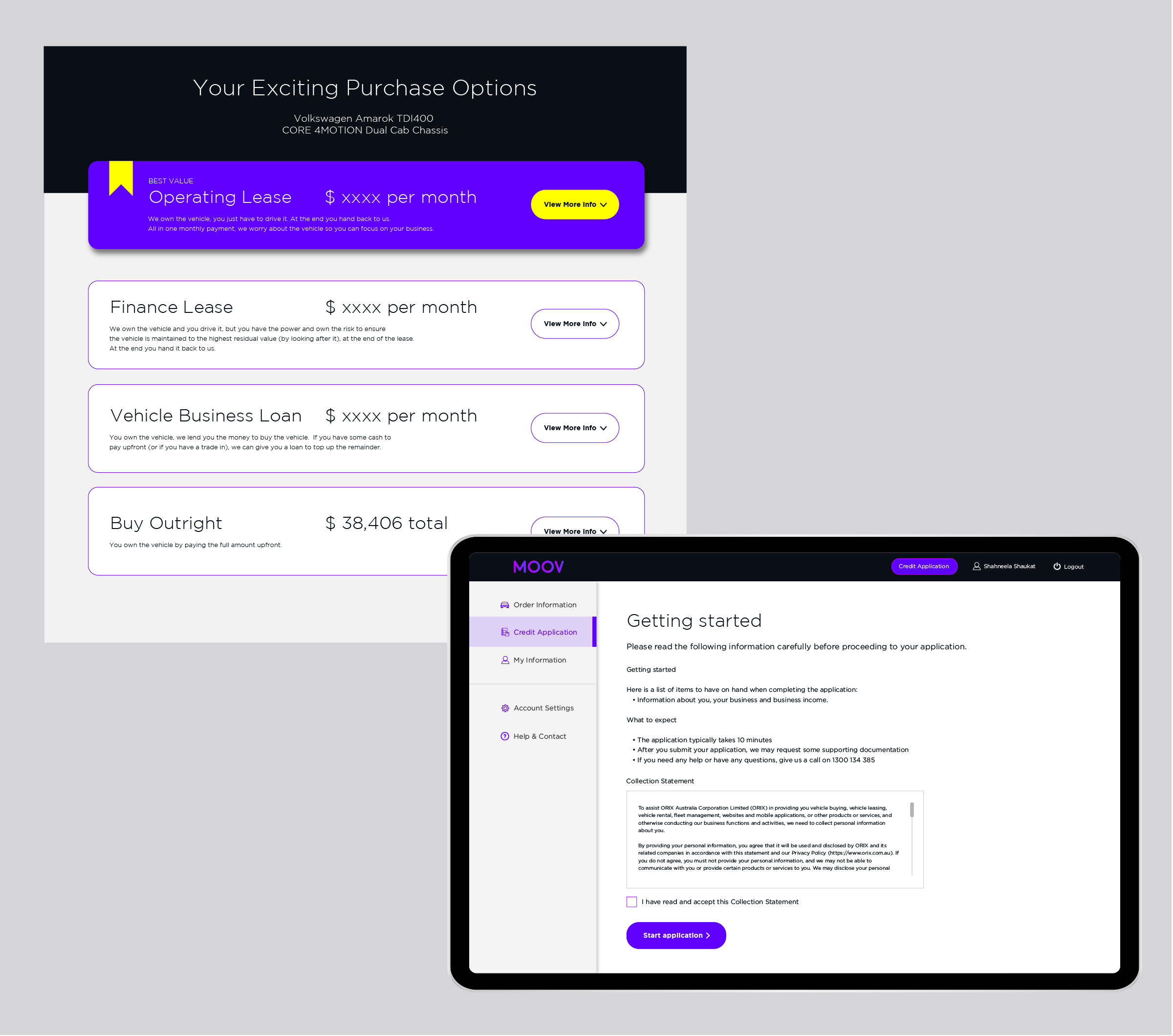
High-fidelity visual design and delivery
I designed the front-end visual design based on the brand guidelines and art direction. These were also produced in-house at Whitehat Agency by our graphic designer.
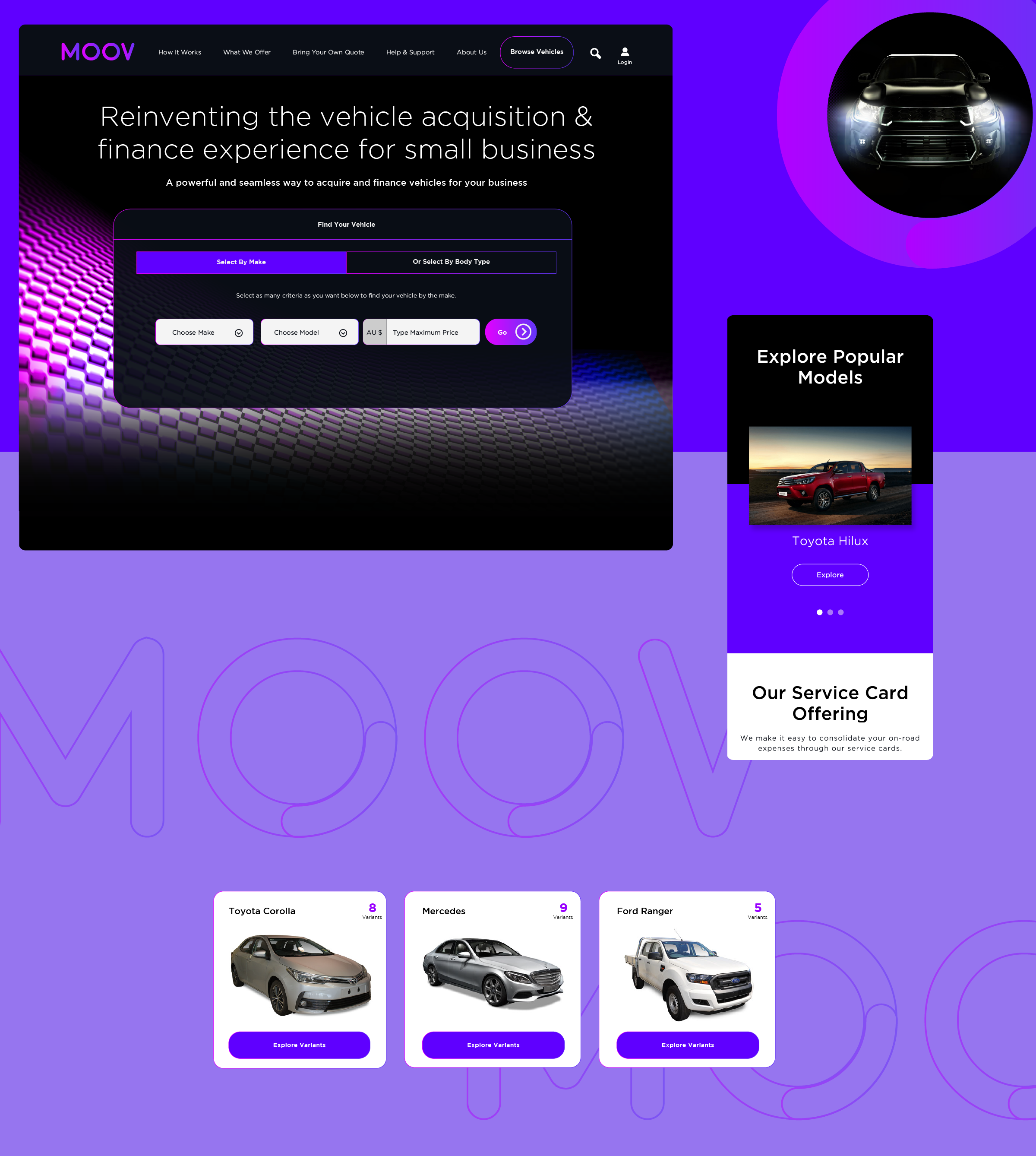
A sleek, modern look was given to the mockups.

All the website elements utilised the sleek brand and lots of vehicle imagery.

The main frontend is designed to bring in new users by providing them with all the information on Moov and Orix. I wrote the UX copy for all of the pages, based on client-provided information.

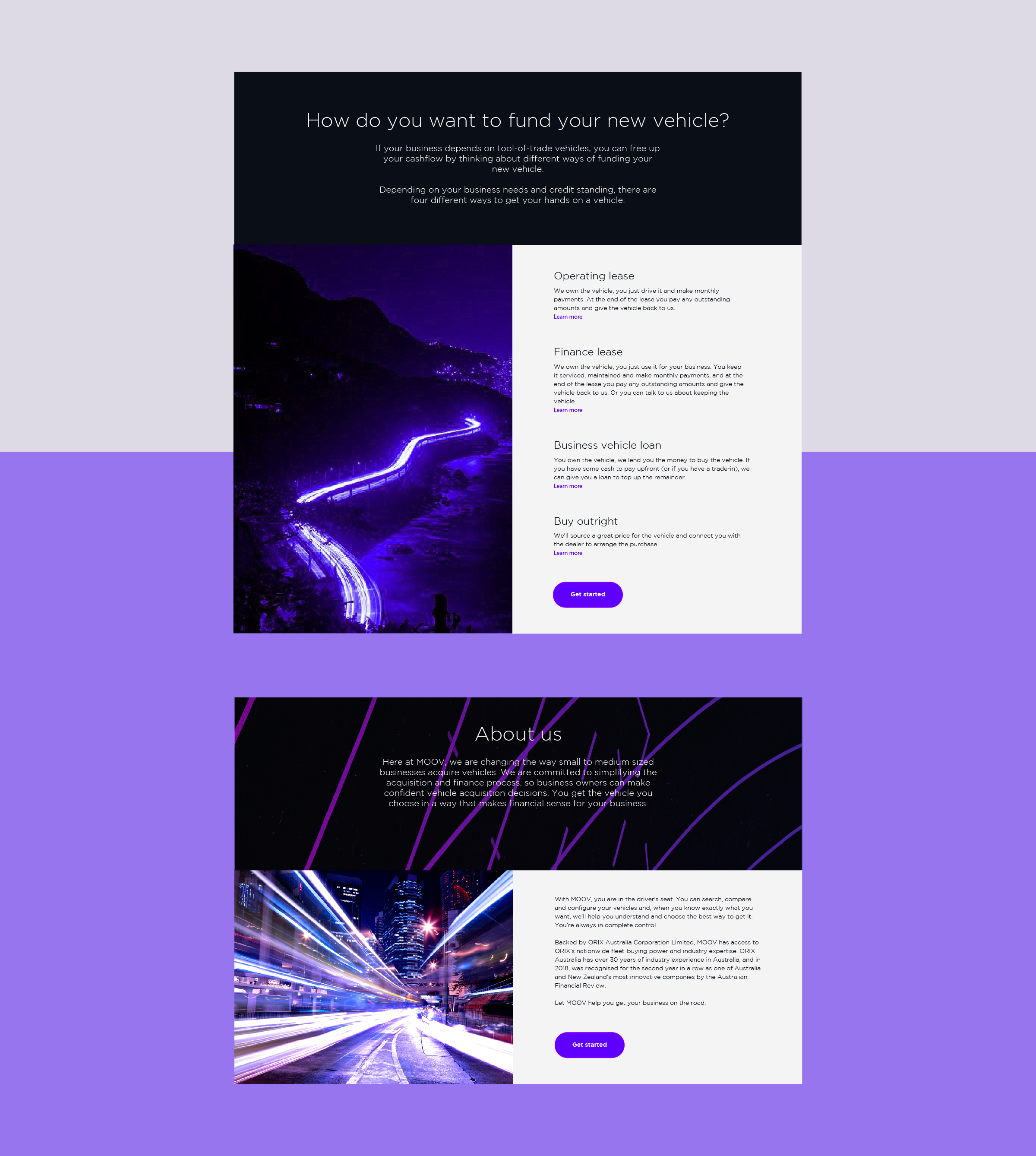
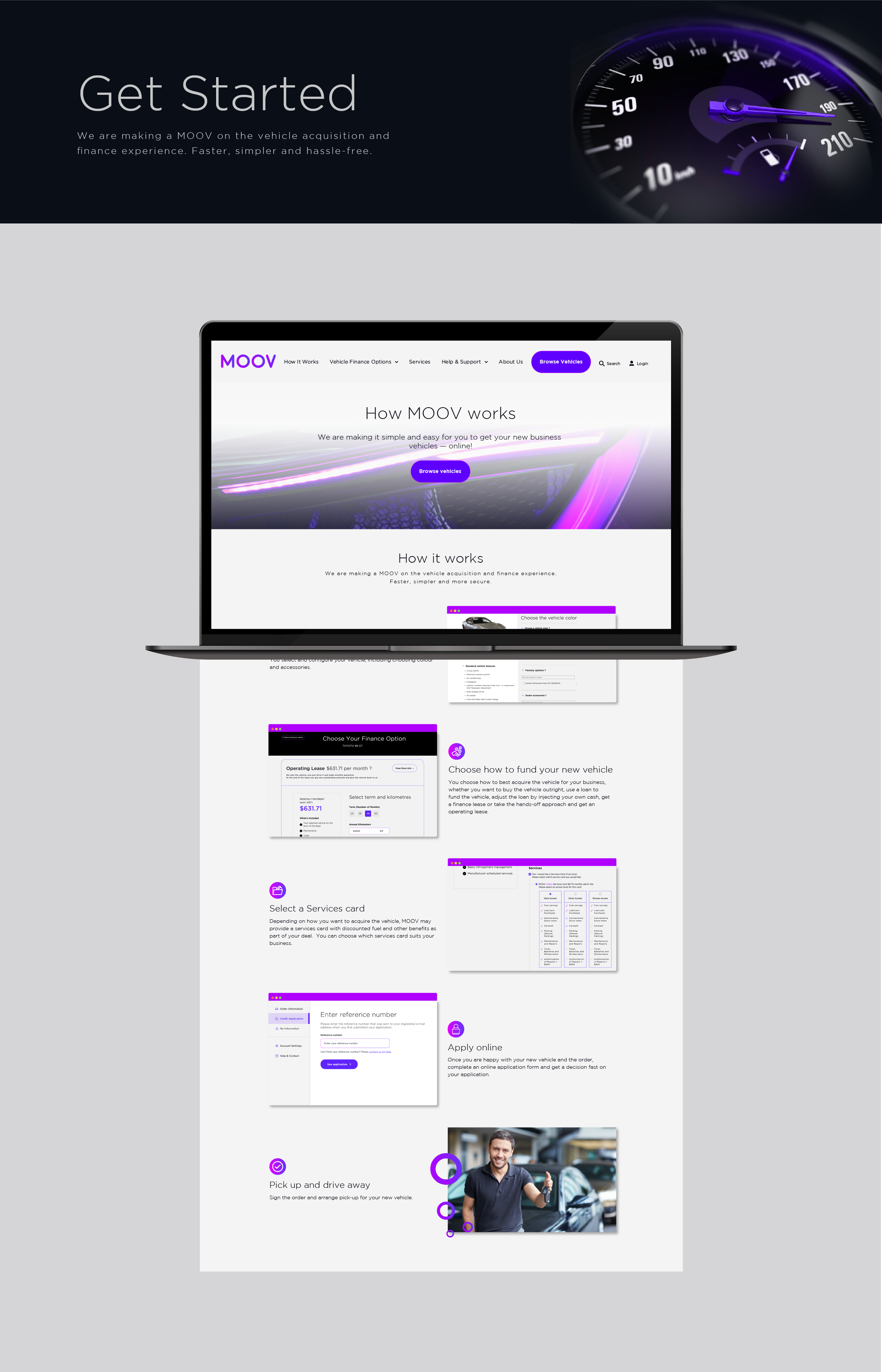
The Moov process is explained in detail on a dedicated landing pages.

Task-based pages, in which the user is selecting a car to purchase or finance, were designed to have the main information on the top, but to also have plenty of extra information under the fold. This on-page journey was designed with a conversion focus.

The user interface of the back-end user portal (through which the user could apply for finance and see updates on their request) was particularly challenging. This portal involved lots of forms, with embedded information hierarchies. To reduce cognitive load on the user, I designed the forms to be multi-step, with each step containing a mini user on-boarding.
I also optimised the UI of the portal to be accessible, easy to fill out, and as intuitive as possible.
To make sure the end user was guided through the process seamlessly, I did the UX copywriting throughout the portal's user flow.
Outcomes.
The end result was a web application with seamless integrations with Orix's databases to pull all content and information in real time. The process of the financial credit checks moved from manual paperwork to digital forms with optimum user flows and much reduced error margin. Moov marked a new turning point within Orix, showcasing how an organisation can pivot to new markets with digital products.
Results / Outcomes
- Orix gained access to the lucrative market of small-to-medium sized business owners for their service offerings.
- Orix's stakeholders reported back that the automated processes made customer management much easier than manually traversing and approving forms.
- Orix stakeholders reported back a real sense of ownership of the new product.
“Easy-to-use online platform that guides small business owners through the car-buying process, allowing them to select and finance a vehicle from their laptop.”
Australian Financial Review
Reflections & lessons learned
- Stakeholder management is essential to the success of a large-scale product build.
- Stakeholder research and user research can be mapped together to address the needs of each party involved. This map can be referred to throughout the design process.
- The pairing of a agile design + development process creates a fast-paced and nimble project, with consistent communication and iterations on design.
- If I had a bit more stretch in the project timeline, I would have done some usability testing on the portal, by calling back in some users that I had interviewed. Despite attempting to make the user flow of the long forms as easy as possible (simplifying the fields; breaking it down into steps), I still felt like they were too long. It would have helped to do 1-2 quick rounds of usability testing to actually measure the relative difficulty of using the portal.
- I would have also liked to have improved on the delivery of the UI elements by providing a complete design library of components for developers to reference.