Stakeholder management in a large-scale product build
A short case study on the crucial aspects of stakeholder management in a large-scale product build involving multiple organisational departments.

Originally published in UX Collective, 30 July, 2019. The version below has been updated for length and clarity.
I worked as a UX researcher and UI designer on a project for a large-scale web application build. The product was a new, innovative business model that one of our enterprise clients was launching. The aim of this web application was to bring enterprise-level expertise to small-to-medium business owners. It was one of the most enriching projects I have worked on, because it involved deep collaboration between designers, client-side stakeholders, and developers.
- Agency: Whitehat Agency (Sydney, Australia)
- My Role: Lead Designer, UX Researcher
Being part of an amazing and dynamic team, I had to wear several different hats during the length of the project. My main role was UX Researcher and Lead Designer (for the UI and visual design) in our team. I planned and executed stakeholder interviews, user interviews, product research, product validation, user flows, wireframes, visual mockups, and developer handovers.
Background
This project was a responsive web application build, with a front-end e-commerce functionality, and a user portal with various integrations happening in the back-end.
My goal was to take complex manual forms and check processes of the organisation, and translate those to a web app which automated those processes, while providing a seamless experience to the end user.
This meant that there was heavy involvement of various departments of the client organisation for the product build. In total there were nine major departments involved, and each of these departments had stakeholders who we needed to interview to understand their current manual processes.
Furthermore, all stakeholders wanted assurance that the product will actually meet their needs, and add ease to their work flow. The most common fears were that the new product will complicate their workflow even further, or that the digital process would not offer the same flexibility and ease of use as the manual process.
Finding the main point of contact
Every project has a client-side lead, or a main point of contact. My first step was to find the main point-of-contact and establish a good relationship with them. This was relatively simple in this project, as we had an established relationship with our client, and already had a point-of-contact.
Understanding overall emotions
Large product builds and new product launches in any organisation come with charged emotions on various levels. Some departments are hugely excited for this new product, while others feel uneasy, abandoned, or confused. Even within departments, different people have different reservations.
I set out to understand the overall emotions related to the project, so that I could have a strong foothold before delving into the stakeholder interviews.
I talked to my main point-of-contact to get an understanding of how all stakeholders and departments feel. My main takeaway was that it was important for all stakeholders to be heard, and for their needs to be mapped out and implemented within the build.
Planning stakeholder interviews
Stakeholder interviews are a crucial aspect of the design process. In many ways, stakeholders are a type of user, and designers need to advocate for their needs.
Planning was key, as my interviews would take up approximately 30–45 minutes each and I wanted to make sure that I got to capture the insights needed.
I looked over the documentation of the product, and researched each department’s involvement in the project. I set aside an entire week to conduct stakeholder interviews, during which I was onsite at the organisation’s headquarters, methodically interviewing each department. Our client was kind enough to provide us with our own space to conduct all the research and meetings throughout the length of the project.
I used the following steps to plan stakeholder interviews
- Research each department and their involvement in the project
- Research each department’s current manual process (which would be affected by the product build’s new automated process)
- Draft interview questions to ask each department. Then refine the draft questions into finalised versions
- Send interview questions for approval to my client point-of-contact
- Write out a script for each of the interviews
- Warmly introduce myself via email to all the people I would be interviewing
- Practice interview questions and recording to make sure everything is in order and the script has a logical flow.
Conducting stakeholder interviews
Before starting each interview, I asked for the consent of each participant to record the interviews. Part of the process was also assuring them that only I would be listening back to the recordings in order to compile the findings.
I followed the interview script to make sure that everything gets covered, but also kept the structure relaxed. The stakeholders brought up many great insights when the interview structure was more flexible.
The interviews ended up being like two-way conversations, which was the best possible outcome, because this meant that I was able to establish repertoire and trust in the design process during the interviews.
Some interviews also doubled-up as mediating sessions. This was because I inevitably ended up being the main external point of contact for the stakeholders to address questions to. Here it became crucial for me to understand the project goals inside-out. I addressed their questions at the end of each interview, which established confidence in the product build.
Presenting stakeholder findings
The mode of presenting stakeholder findings depends on the project and situation. It can be anything from a detailed report to a short group debriefing.
Stakeholders are often time-stressed people. So I delivered the findings keeping focus on actionable items and what was most relevant to the stakeholders.
Two main methods were deployed for presenting stakeholder findings: a group presentation and discussion involving all the stakeholders, and a detailed report sent out to everyone involved.
The presentation and report were mini UX projects in and of themselves. I really had to hone in on what data and findings were crucial, and how to present them in a way that was intuitive and actionable to the stakeholders.
I presented the information in 4 main areas that were important to the stakeholders:
- Concerns: what concerns had been expressed
- Emotions: predominant emotions expressed
- Solutions: how can we solve the concerns that have arisen
- Opportunities: exciting new opportunities that have been identified.
The stakeholder interview findings showed that similar concerns and insights were common across various departments, hence I made the decision to combine the data from different departments into one. This helped ease many of the concerns of the stakeholders, by showing that everyone was actually thinking among similar lines.

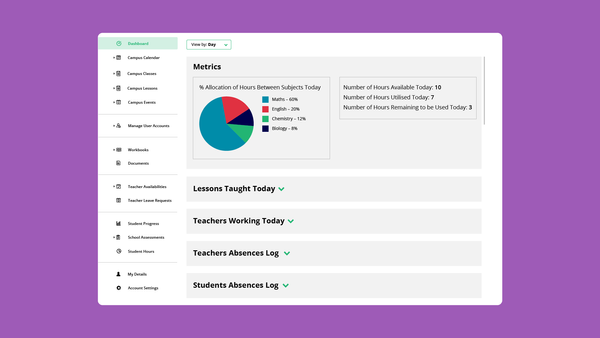
In addition, I presented the information using simple visualisations. The area of each circle in the sample below represents how important each part was across the stakeholder interviews. This gave the stakeholders an immediate visual snapshot of the information presented on the page.

Keeping stakeholders in the loop
The stakeholder presentations and reports established a strong foundation for the rest of the project. Every stakeholder now had documentation about what concerns had propped up and the solutions proposed. This allowed for reference material to be available throughout the length of the project.
The stakeholder interview process also gave our team a much deeper understanding of the product build than we would have had otherwise. We were able to understand all the organisational processes directly from each department, and integrate those into the product design stages.
Throughout the length of the project, we kept the various stakeholders in the loop. It wasn't a case of just understanding their processes and then abandoning them. We touched base regularly, and conducted stakeholder meetings at every design and development phase. The stakeholder interviews and documents gave us a baseline of reference points, which we brought up throughout the product build to make sure that original concerns were being addressed and proposed solutions followed through on (or modified as needed after stakeholder discussions).
Key learnings
This entire project was an amazing learning experience. It was a crucial in understanding complex stakeholder relationships and how they work within the context of building and launching a product. The stakeholder interviews proved to be essential in the later design phases, because it allowed us to consolidate the essential needs of the different departments into the product build.
I am very grateful to our client and all the stakeholders who enthusiastically joined in discussions and gave us insights.